\
\
\
\
\
\
\
\
\
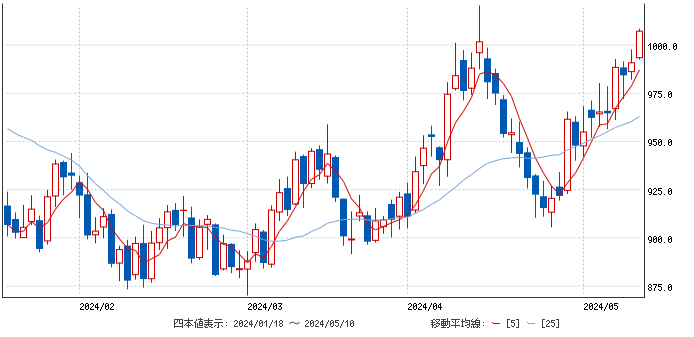
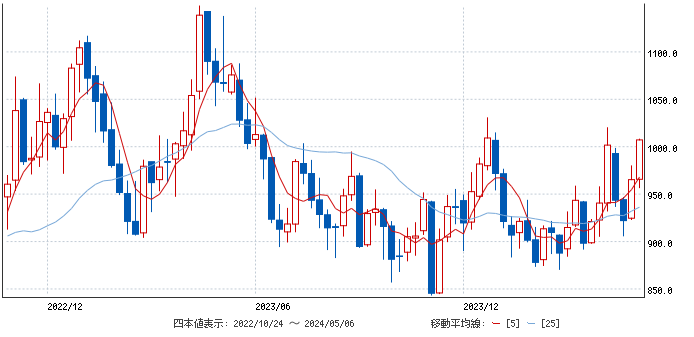
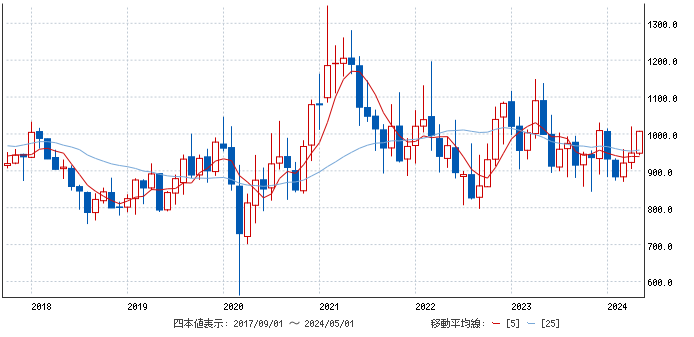
NY白金 相場表 2024年04月26日 終値
\\
\
\
\ \ \ \
\\
\
\
\
\
| 限月 | \前日引 | \始値 | \高値 | \安値 | \終値 | \前日比 | \
|---|---|---|---|---|---|---|
| 2024/04 | \913.7 | \\ | \ | \ | 914.3 | \+0.6 | \
| 2024/05 | \913.6 | \922.9 | \922.9 | \911.6 | \914.7 | \+1.1 | \
| 2024/06 | \918.6 | \925.6 | \932.5 | \919.8 | \920.2 | \+1.6 | \
| 2024/07 | \920.5 | \926.2 | \934.2 | \919.3 | \922.1 | \+1.6 | \
| 2024/10 | \933.2 | \940.0 | \946.0 | \932.5 | \934.8 | \+1.6 | \
| 2025/01 | \943.5 | \950.5 | \956.1 | \943.4 | \945.3 | \+1.8 | \
| 2025/04 | \952.9 | \961.4 | \965.6 | \953.3 | \954.8 | \+1.9 | \
\
\
\
\
限月の太字は中心限月を示します。
\ 単位: $/toz\
\
\ 単位: $/toz\
\
\
\
\